MacとUbuntuでファイル共有しているので、その設定の覚書。
・ファイアウォールを設置する
・ファイアウォールで特定の通信を許可する
・Sambaへの登録
・MacからUbuntuへアクセス(smb://~)
ついでに、画面共有も(vnc://~)。
・MacからUbuntuを覗く
・UbuntuからMacを覗く
Ubuntuへのファイアウォール設置:
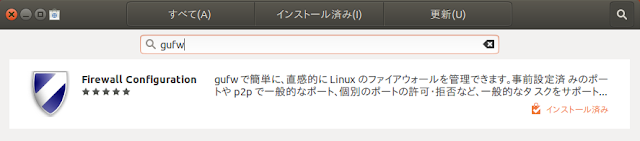
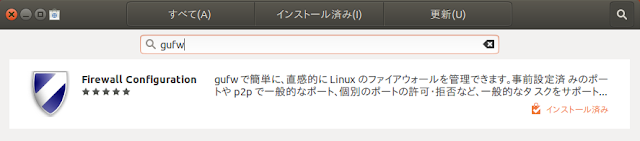
 Ubuntuソフトウェアから「gufw」で検索し、
Ubuntuソフトウェアから「gufw」で検索し、
 ファイアウォール(gufw)をインストールし起動。
ファイアウォール(gufw)をインストールし起動。
要管理者パスワード。
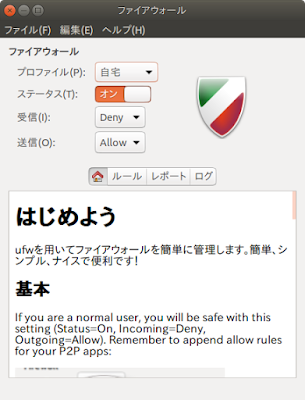
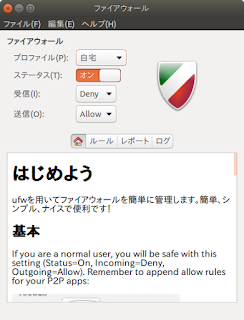
 設定画面でステータスを「オン」。
設定画面でステータスを「オン」。
このままだと外部からのアクセスはできなくなるので、以下の方法で特定の通信を許可する。
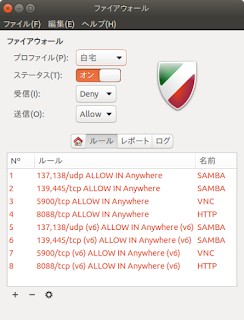
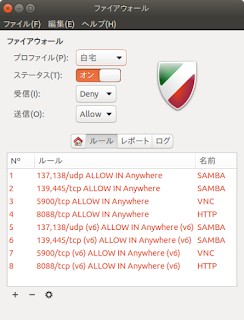
 「ルール」タブをクリック。
「ルール」タブをクリック。
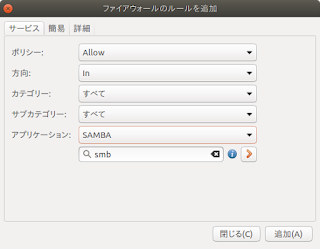
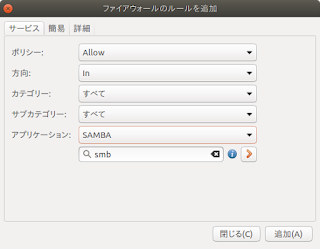
画面下の「+」を押して特定の通信を許可する設定を追加。
 一番下の空欄へ「smb」を入力すると「アプリケーション: SAMBA」が選択される。
一番下の空欄へ「smb」を入力すると「アプリケーション: SAMBA」が選択される。
「追加」を押して終了。これでSambaによる通信が可能となるようです。
Ubuntu側のファイル共有設定をする:
Ubuntu側のホーム以下にあるPublicとPicturesを共有することにします。
まず、「Public」を右クリックで「ローカルネットワーク共有」を選択。
そうすると以下の画面。
右上の「共有の設定」を押す。Sambaがインストールされていなければ「サービスのインストール」でインストールする。
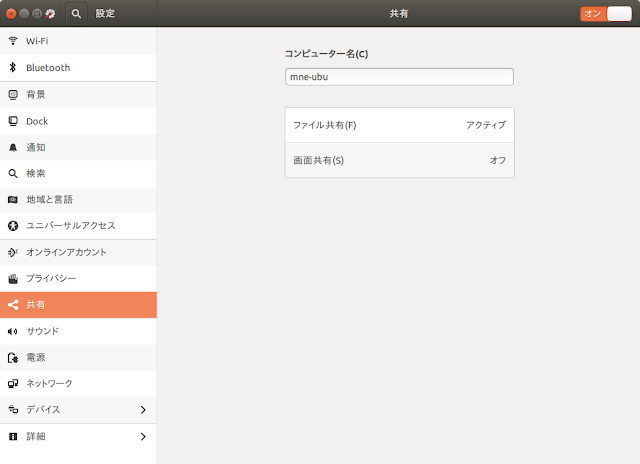
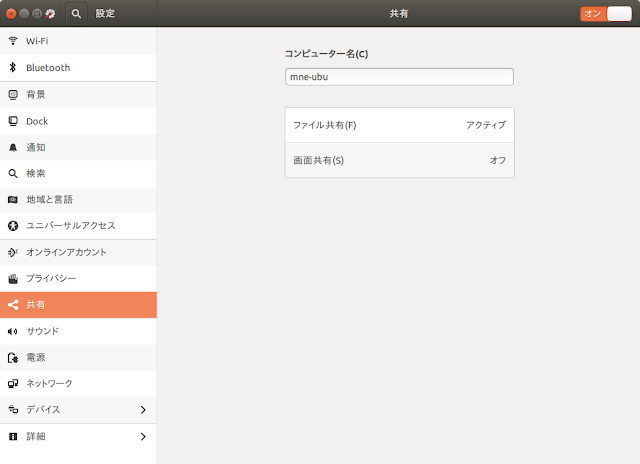
「共有の設定」が押されると「設定」の「共有」へジャンプし、
 ここで「ファイル共有」をクリックし、
ここで「ファイル共有」をクリックし、
 パスワード入力やネットワークをオンにしておく。
パスワード入力やネットワークをオンにしておく。
以上で共有するディレクトリの設定は終了。
基本これだけでもファイル共有可能。
Sambaへユーザーとパスワードを登録:
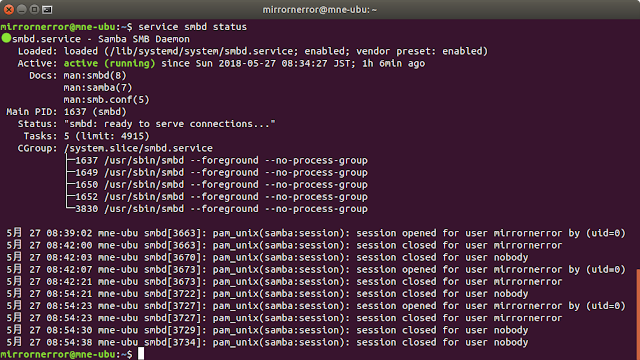
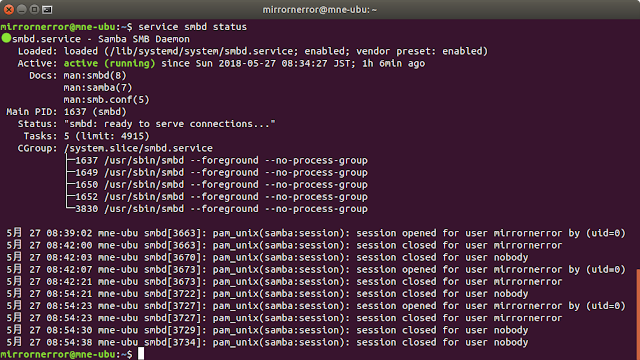
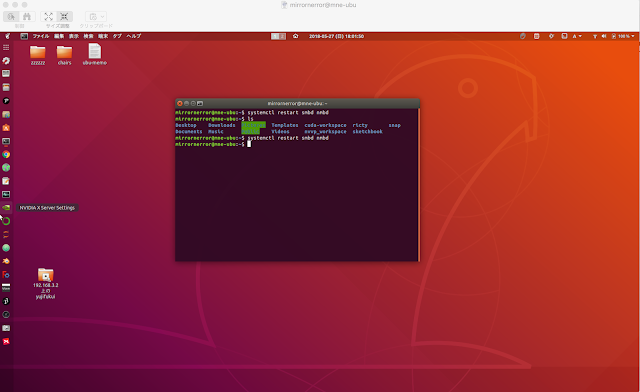
ターミナルを起動し、Sambaステータス確認。
service smbd status
以下のような感じでステータスが出てくる。

次に、ユーザーとパスワードを登録しますが、登録名はUbuntu上のユーザー名と同じにしなければいけないようです。
sudo pdbedit -a username
を入力すると(usernameはUbuntu上のユーザー名)、ルート管理者パスワード入力のあとSamba用パスワード設定を求められるので入力設定(Ubuntuルート管理者パスワードとは異なってもOK)する。これで登録終了。
Ubuntu上のユーザー名以外を登録しようとすると、
Failed to add entry user username
と最後に出てきて登録失敗します。
ちなみにSambaに登録したユーザーの削除は以下。
sudo pdbedit -x username
Samba登録者リストの表示(登録されているかどうか確認)は以下。
sudo pdbedit -L
を入力すると、
username:1000:username
という感じで登録者が表示される。
より詳細にリスト内容を表示させるには-vをつけて、
sudo pdbedit -L -v
を入力。
以上でSambaへの登録終了。
もしSambaの再起動が必要なら以下。
systemctl restart smbd nmbd
MacからUbuntuへアクセス:
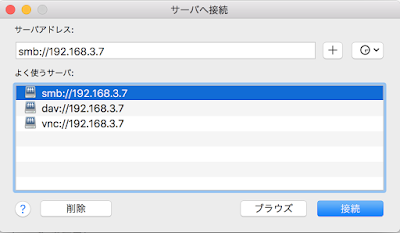
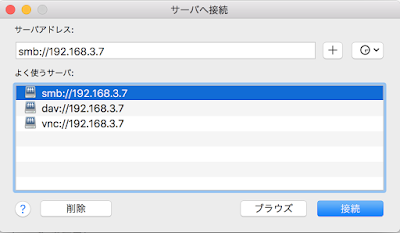
Macのメニューバー>移動>サーバへ接続...(Command+K)

「サーバアドレス:」へ「smb://UbuntuのIPアドレス」を入力。
smb://192.168.3.7
UbuntuのIPアドレスを調べるにはUbuntu上のターミナルで「ifconfig」を入力。
「127.0.0.1」はlocalhostなので、次にある「192.168.x.x」など。
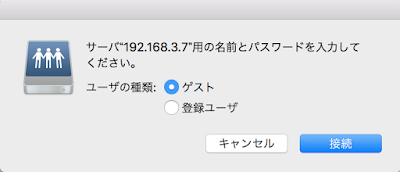
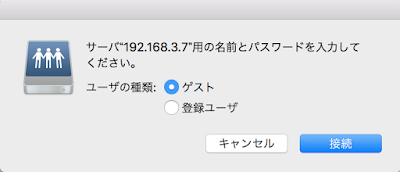
ゲストで接続(パスワードなし)なら「ゲスト」を選択し「接続」。

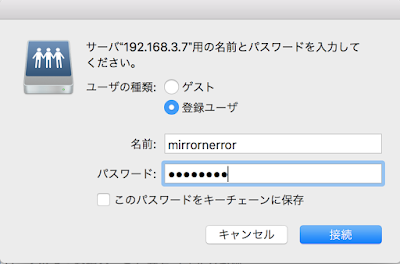
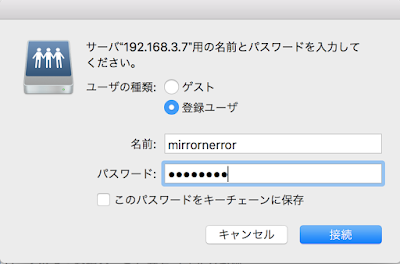
また、Sambaの登録ユーザ+パスワードで接続する場合は以下。

Ubuntuの管理者パスワードを入力してもダメと言われるのでSamba用パスワードを入力。
接続すると、


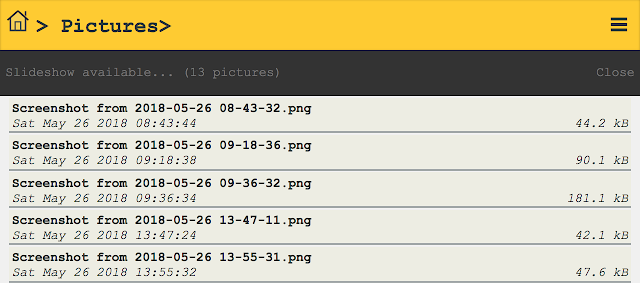
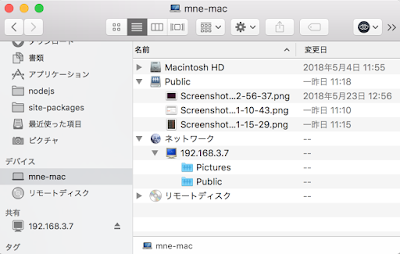
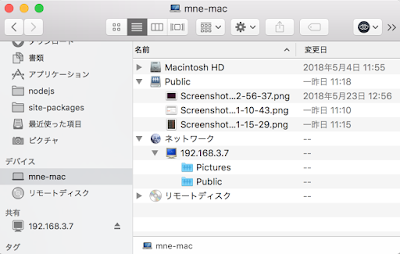
 画面右を見るとMac上に「Public」がマウントされており、「ネットワーク>192.168.3.7」以下には「Pictures」と「Public」もあります。
画面右を見るとMac上に「Public」がマウントされており、「ネットワーク>192.168.3.7」以下には「Pictures」と「Public」もあります。
画面左の「共有」には「192.168.3.7」があり、画面右の「ネットワーク>192.168.3.7」に対応しています。
マウントされたのは「Public」でしたが、Ubuntu側では「Pictures」と「Public」を共有化しているため結局は両方にアクセス可能。あるいはゲストでも登録ユーザーでも同じ結果。
「共有」の「192.168.3.7」をアンマウントすると接続解除
しばらくすると再接続できなくなる:
接続解除したあと再接続しようとすると接続できなくなることがあります。
先ほどは「Finder>移動>サーバへ接続...(Command+K)」で、
smb://192.168.3.7

どうやらUbuntu側のサーバがダウン(タイムアウト)しているようで、Ubuntu側のターミナルで、
systemctl restart smbd nmbd
を入力すればサーバが再起動されてMac側からサーバを認識できるようになるようです。
追記:
どうやらWifiドライバのせいで接続が途切れるようで、それについては以下。
・Wifiが途切れる(解消)/ Ubuntu 18.04LTS / MSI GS43 GTX1060 / QCA6174
VNCによる画面共有/MacからUbuntuを覗く:
Ubuntuの「設定>共有」で「画面共有」をアクティブにする。
 チェック項目、パスワード設定、それぞれをオンにしておく。
チェック項目、パスワード設定、それぞれをオンにしておく。
次にファイアウォールの設定。









・ファイアウォールを設置する
・ファイアウォールで特定の通信を許可する
・Sambaへの登録
・MacからUbuntuへアクセス(smb://~)
ついでに、画面共有も(vnc://~)。
・MacからUbuntuを覗く
・UbuntuからMacを覗く
Ubuntuへのファイアウォール設置:


要管理者パスワード。

このままだと外部からのアクセスはできなくなるので、以下の方法で特定の通信を許可する。

画面下の「+」を押して特定の通信を許可する設定を追加。

「追加」を押して終了。これでSambaによる通信が可能となるようです。
Ubuntu側のファイル共有設定をする:
Ubuntu側のホーム以下にあるPublicとPicturesを共有することにします。
まず、「Public」を右クリックで「ローカルネットワーク共有」を選択。
そうすると以下の画面。
とりあえず3箇所にチェックを入れて制限を緩めにしておく。
同様に「Pictures」など他のディレクトリも共有したい場合は同じようにチェックを入れておく。
一旦閉じて、再度「Public」を選んで中身を見る。右上の「共有の設定」を押す。Sambaがインストールされていなければ「サービスのインストール」でインストールする。
「共有の設定」が押されると「設定」の「共有」へジャンプし、


以上で共有するディレクトリの設定は終了。
基本これだけでもファイル共有可能。
Sambaへユーザーとパスワードを登録:
ターミナルを起動し、Sambaステータス確認。
service smbd status
以下のような感じでステータスが出てくる。

次に、ユーザーとパスワードを登録しますが、登録名はUbuntu上のユーザー名と同じにしなければいけないようです。
sudo pdbedit -a username
を入力すると(usernameはUbuntu上のユーザー名)、ルート管理者パスワード入力のあとSamba用パスワード設定を求められるので入力設定(Ubuntuルート管理者パスワードとは異なってもOK)する。これで登録終了。
Ubuntu上のユーザー名以外を登録しようとすると、
Failed to add entry user username
と最後に出てきて登録失敗します。
ちなみにSambaに登録したユーザーの削除は以下。
sudo pdbedit -x username
Samba登録者リストの表示(登録されているかどうか確認)は以下。
sudo pdbedit -L
を入力すると、
username:1000:username
という感じで登録者が表示される。
より詳細にリスト内容を表示させるには-vをつけて、
sudo pdbedit -L -v
を入力。
以上でSambaへの登録終了。
もしSambaの再起動が必要なら以下。
systemctl restart smbd nmbd
MacからUbuntuへアクセス:
Macのメニューバー>移動>サーバへ接続...(Command+K)

「サーバアドレス:」へ「smb://UbuntuのIPアドレス」を入力。
smb://192.168.3.7
UbuntuのIPアドレスを調べるにはUbuntu上のターミナルで「ifconfig」を入力。
「127.0.0.1」はlocalhostなので、次にある「192.168.x.x」など。
ゲストで接続(パスワードなし)なら「ゲスト」を選択し「接続」。

また、Sambaの登録ユーザ+パスワードで接続する場合は以下。

Ubuntuの管理者パスワードを入力してもダメと言われるのでSamba用パスワードを入力。
接続すると、

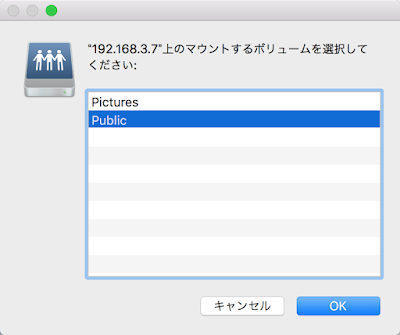
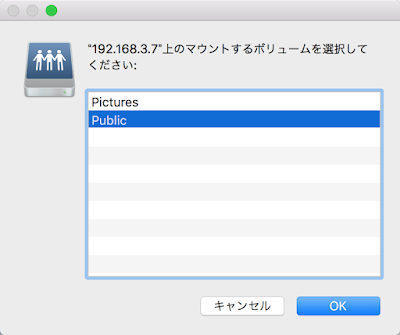
ボリューム選択の画面へ。Ubuntu側では「Pictures」と「Public」の二つのディレクトリを共有化しているので、この二つが出てきます。
「Public」の方を選ぶと、

このようにMacのデスクトップ上にマウントされます。
ファインダーでは以下ような感じ。

画面左の「共有」には「192.168.3.7」があり、画面右の「ネットワーク>192.168.3.7」に対応しています。
マウントされたのは「Public」でしたが、Ubuntu側では「Pictures」と「Public」を共有化しているため結局は両方にアクセス可能。あるいはゲストでも登録ユーザーでも同じ結果。
「共有」の「192.168.3.7」をアンマウントすると接続解除
しばらくすると再接続できなくなる:
接続解除したあと再接続しようとすると接続できなくなることがあります。
先ほどは「Finder>移動>サーバへ接続...(Command+K)」で、
smb://192.168.3.7
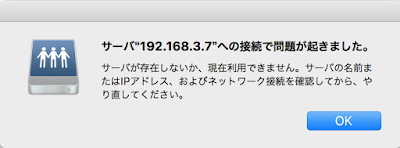
を入力して接続しましたが、以下のように接続失敗してしまいます。

どうやらUbuntu側のサーバがダウン(タイムアウト)しているようで、Ubuntu側のターミナルで、
systemctl restart smbd nmbd
を入力すればサーバが再起動されてMac側からサーバを認識できるようになるようです。
追記:
どうやらWifiドライバのせいで接続が途切れるようで、それについては以下。
・Wifiが途切れる(解消)/ Ubuntu 18.04LTS / MSI GS43 GTX1060 / QCA6174
VNCによる画面共有/MacからUbuntuを覗く:
Ubuntuの「設定>共有」で「画面共有」をアクティブにする。

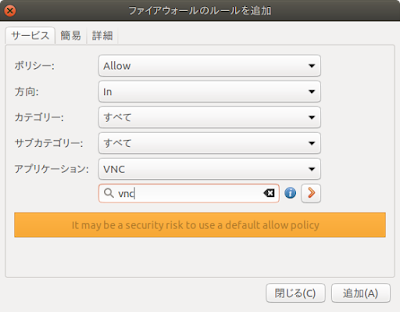
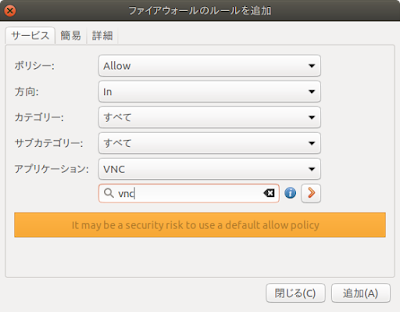
次にファイアウォールの設定。

一番下の空欄に「vnc」を入れると「アプリケーション:VNC」になります。
「簡易」タブをクリックし、「ポート:5900」などと任意のポート番号を入れておきます。「追加」、「閉じる」で設定終了。
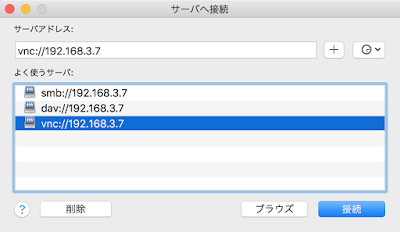
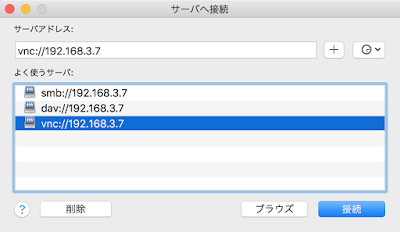
Macのほうで、「移動>サーバへ接続...」から、

「vnc://UbuntuのIPアドレス」を入力して「接続」。

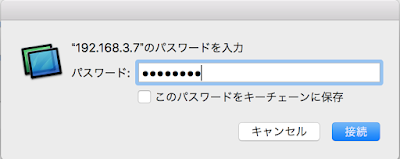
設定したパスワードを入力して「接続」。

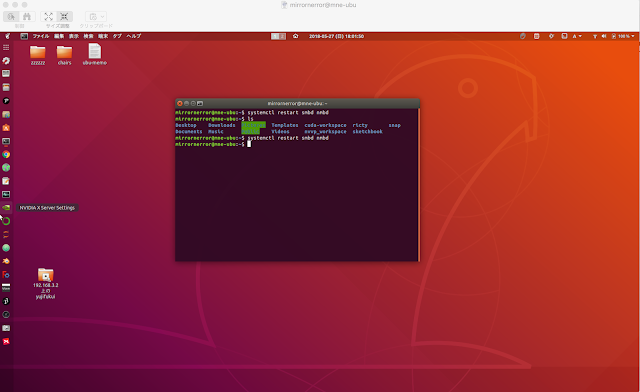
少し反応が鈍いですが、MacからUbuntu上のターミナルも操作できます。
VNCによる画面共有/UbuntuからMacを覗く:
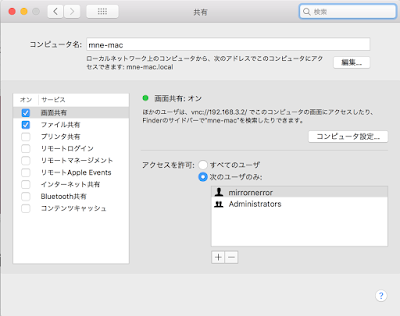
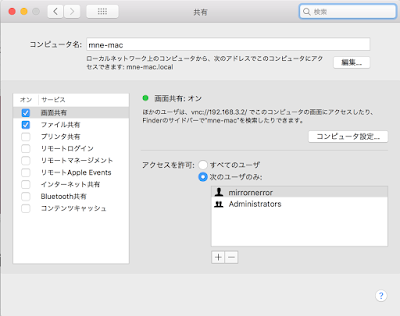
Macの「システム環境>共有」から、「画面共有」にチェックを入れておく。

そうすると「画面共有:オン」の下に「vnc://192.168.3.2/」などとアドレスが表示されるので、後でそのアドレスをUbuntu側で入力する。Macの設定は以上。
次にUbuntu側。
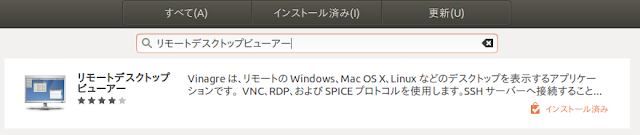
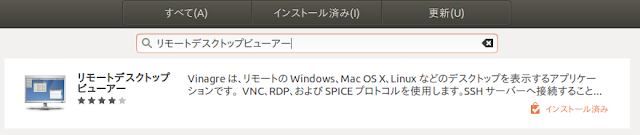
Ubuntuソフトウェアから以下をインストール。

「Remmina」というのもありますが、こちらの「デスクトップビューアー」が使いやすかったです。
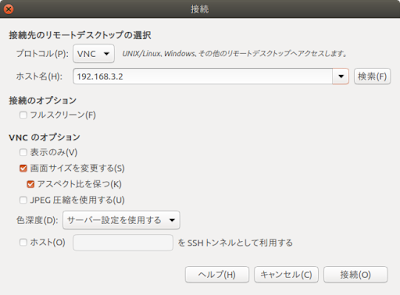
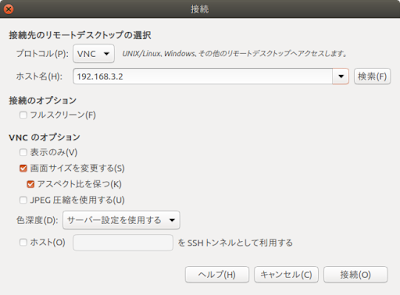
起動すると以下の画面。

「VNC」を選び、その下にMacのIPアドレスを入れるだけ。
画面サイズ設定にチェックを入れ「接続」。

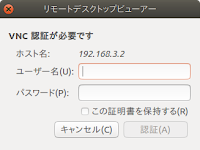
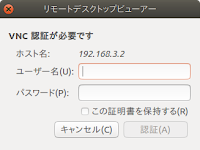
表示される前に、Mac側のユーザー名とパスワードを入れて「認証」を押す。
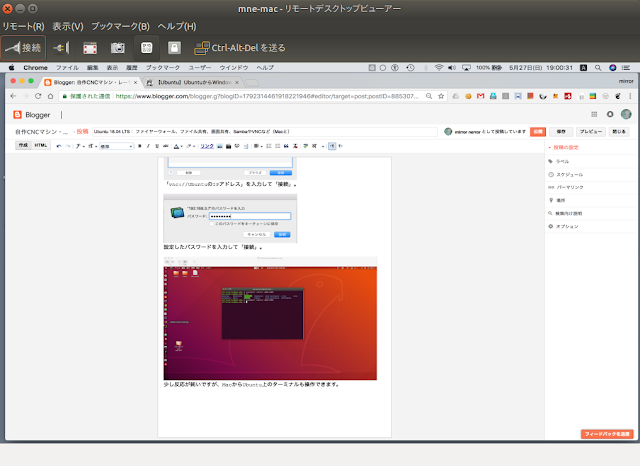
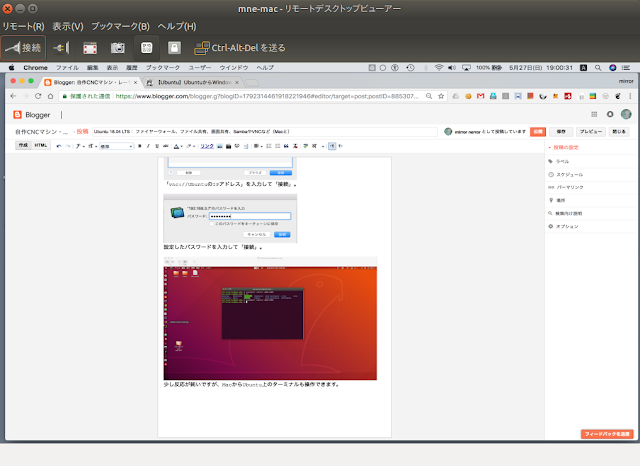
そうすると以下のように表示されます。

とりあえずウィンドウ内に映し出しサイズなど調整してからフルスクリーンにするといいと思います。
フルスクリーンでは、向こう側の画面を操作することが優先されるため画面を元に戻せなくなりますが、画面中央上部にマウスを持っていくと隠れスイッチが出てくるので、そこで元の画面に戻ることができます。